Web Mechanics 101: demystifying the HTML, CSS and JS of a 'web page' and how it gets to your browser in the first place
HTML: HyperText Markup Language
CSS: Cascading Style Sheets
JS: JavaScript (which is not the same as the JAVA programming language)

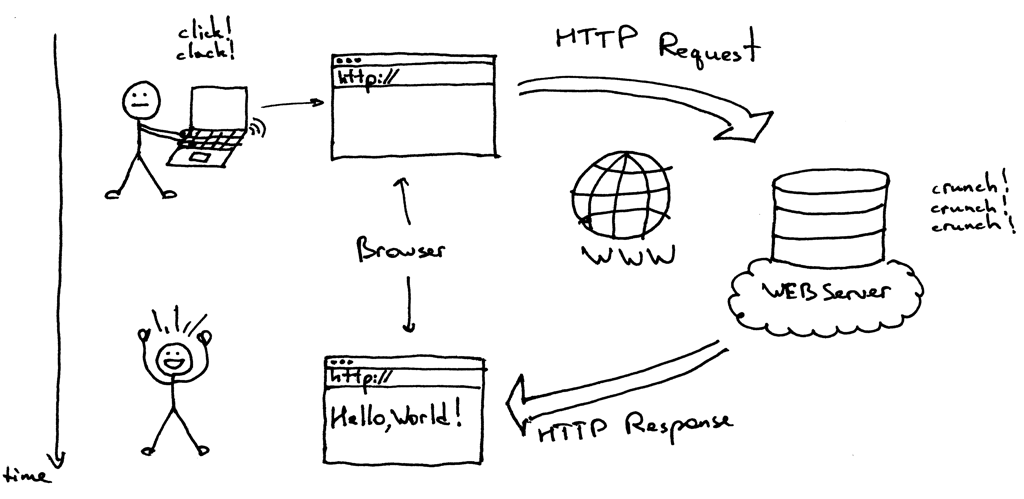
(image by Ruslan Spivak from his excellent post on Building a Web Server https://ruslanspivak.com/lsbaws-part1)
This is some text, in a paragraph ("p") element. There are more words here, in their own "span" element (nested inside the paragraph element) so that we can tweak them independly of the text around it.
Thanks to fillerati we can have lots of words for when the client refuses to give us any:
The Mouse did not notice this question, but hurriedly went on, '"—found it advisable to go with Edgar Atheling to meet William and offer him the crown. William's conduct at first was moderate. But the insolence of his Normans—" How are you getting on now, my dear?' it continued, turning to Alice as it spoke. (Lewis Carroll)
The text above is in a "blockquote" element. The browser gives it rudimentary styling by default. I added a little more.
And more text here! It's all over the place. So many words.
My metal and ornaments were also renewed in the style of a Zodangan gentleman, attached to the house of Ptor, which was the family name of my benefactors. (Edgar Rice Burroughs)
Below this are some buttons. They are inside a "button" element, and the browser applies its own basic styling to them by default.